- Download Visual Studio Code From Official Website
- Microsoft Vs Code
- Visual Studio Code - Code Editing
- Visual Studio Code Code Command
- Visual Studio Code Codemaid

Applies to: SQL Server (all supported versions) - Linux
This article shows how to use the mssql extension for Visual Studio Code to develop SQL Server databases. Because Visual Studio Code is cross-platform, you can use mssql extension on Linux, macOS, and Windows.
Install and start Visual Studio Code
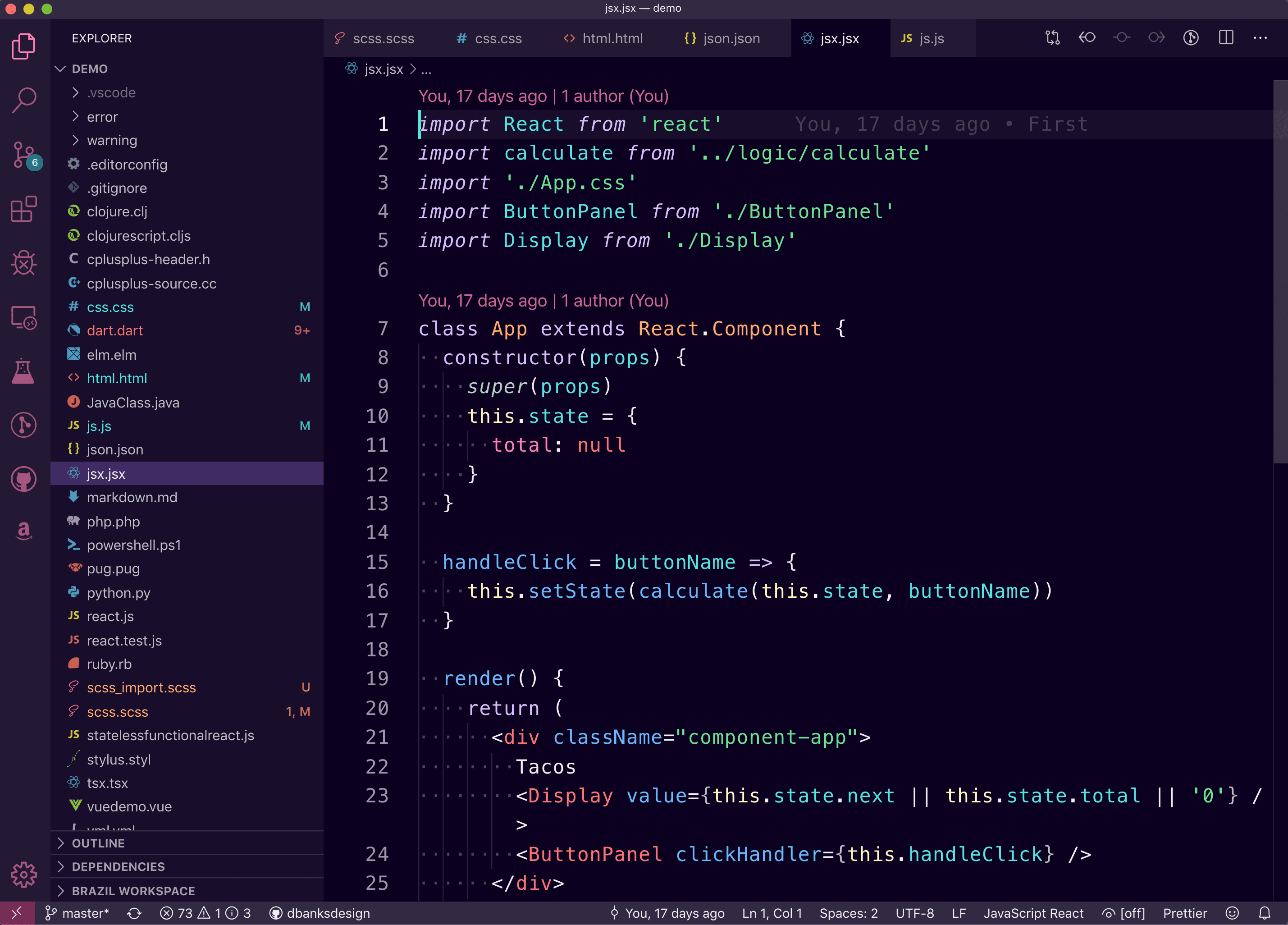
Visual Studio Code is a cross-platform, graphical code editor that supports extensions.
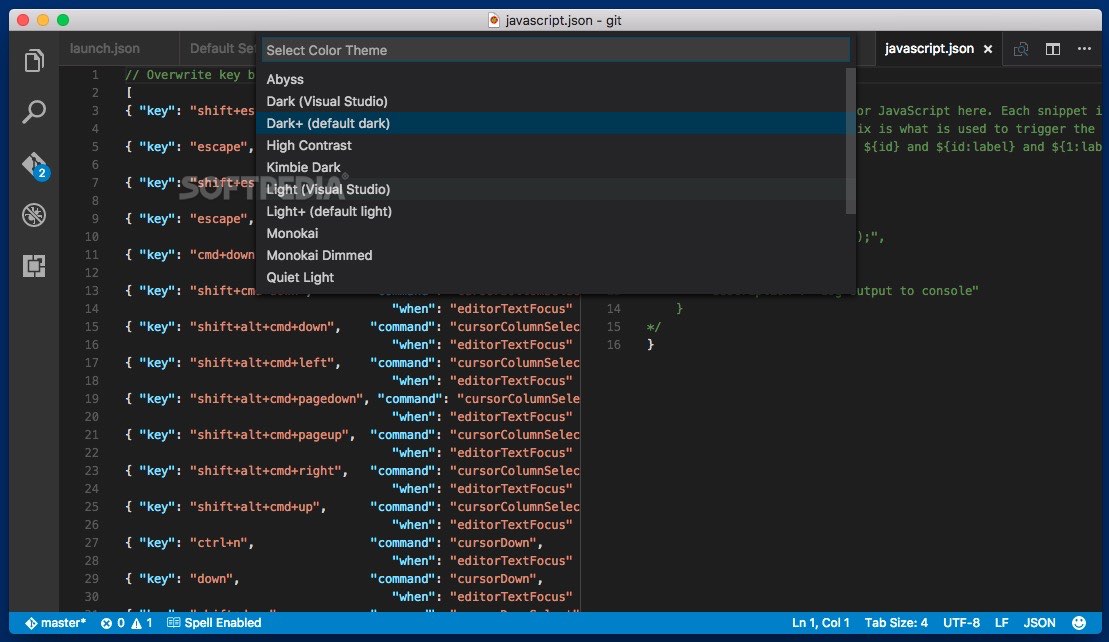
- The code formatting is available in Visual Studio Code through the following shortcuts: On Windows Shift + Alt + F On Mac Shift + Option + F On Linux Ctrl + Shift + I.
- What is Visual Studio Code? Visual Studio Code is a lightweight but powerful source code editor that runs on your desktop and is available for Windows, MacOS, and Linux.
- Visual Studio Keymap; Customize your keyboard shortcuts. Keyboard Shortcut: ⌘K ⌘S (Windows, Linux Ctrl+K Ctrl+S) You can search for shortcuts and add your own keybindings to the keybindings.json file. See more in Key Bindings for Visual Studio Code. Tune your settings.
Visual Studio Code A powerful, lightweight code editor for cloud development GitHub and Azure World’s leading developer platform, seamlessly integrated with Azure Visual Studio Subscriptions Access Visual Studio, Azure credits, Azure DevOps, and many other resources for.
Download and install Visual Studio Code on your machine.
Start Visual Studio Code.
Note
If Visual Studio Code does not start when you are connected through an xrdp remote desktop session, see VS Code not working on Ubuntu when connected using XRDP.
Install the mssql extension
The mssql extension for Visual Studio Code lets you connect to a SQL Server, query with Transact-SQL (T-SQL), and view the results.
In Visual Studio Code, select View > Command Palette, or press Ctrl+Shift+P, or press F1 to open the Command Palette.
In the Command Palette, select Extensions: Install Extensions from the dropdown.
In the Extensions pane, type mssql.
Select the SQL Server (mssql) extension, and then select Install.
After the installation completes, select Reload Hizb al bahr transliteration. to enable the extension.
Create or open a SQL file
The mssql extension enables mssql commands and T-SQL IntelliSense in the code editor when the language mode is set to SQL.
Select File > New File or press Ctrl+N. Visual Studio Code opens a new Plain Text file by default.
Select Plain Text on the lower status bar, or press Ctrl+K > M, and select SQL from the languages dropdown.
Note
If this is the first time you have used the extension, the extension installs supporting SQL Server tools.
If you open an existing file that has a .sql file extension, the language mode is automatically set to SQL.
Connect to SQL Server
Follow these steps to create a connection profile and connect to a SQL Server.
Press Ctrl+Shift+P or F1 to open the Command Palette.
Type sql to display the mssql commands, or type sqlcon, and then select MS SQL: Connect from the dropdown.
Note
A SQL file, such as the empty SQL file you created, must have focus in the code editor before you can execute the mssql commands. Marantz pmd221 service manual.
Select the MS SQL: Manage Connection Profiles command.
Then select Create to create a new connection profile for your SQL Server.
Follow the prompts to specify the properties for the new connection profile. After specifying each value, press Enter to continue.
Connection property Description Server name or ADO connection string Specify the SQL Server instance name. Use localhost to connect to a SQL Server instance on your local machine. To connect to a remote SQL Server, enter the name of the target SQL Server, or its IP address. To connect to a SQL Server container, specify the IP address of the container's host machine. If you need to specify a port, use a comma to separate it from the name. For example, for a server listening on port 1401, enter <servername or IP>,1401.
As an alternative, you can enter the ADO connection string for your database here.Database name (optional) The database that you want to use. To connect to the default database, don't specify a database name here. Authentication Type Choose either Integrated or SQL Login. User name If you selected SQL Login, enter the name of a user with access to a database on the server. Password Enter the password for the specified user. Save Password Press Enter to select Yes and save the password. Select No to be prompted for the password each time the connection profile is used. Profile Name (optional) Type a name for the connection profile, such as localhost profile. After you enter all values and select Enter, Visual Studio Code creates the connection profile and connects to the SQL Server.
Tip
If the connection fails, try to diagnose the problem from the error message in the Output panel in Visual Studio Code. To open the Output panel, select View > Output. Also review the connection troubleshooting recommendations.
Verify your connection in the lower status bar.
As an alternative to the previous steps, you can also create and edit connection profiles in the User Settings file (settings.json). To open the settings file, select File > Preferences > Settings. For more information, see Manage connection profiles.

Create a SQL database
In the new SQL file that you started earlier, type sql to display a list of editable code snippets.
Select sqlCreateDatabase.
In the snippet, type
TutorialDBto replace 'DatabaseName':Press Ctrl+Shift+E to execute the Transact-SQL commands. View the results in the query window.
Tip
You can customize the shortcut keys for the mssql commands. See Customize shortcuts.
Create a table
Delete the contents of the code editor window.
Press Ctrl+Shift+P or F1 to open the Command Palette.
Type sql to display the mssql commands, or type sqluse, and then select the MS SQL: Use Database command.
Select the new TutorialDB database.
In the code editor, type sql to display the snippets, select sqlCreateTable, and then press Enter.
In the snippet, type
Employeesfor the table name.Press Tab to get to the next field, and then type
dbofor the schema name.Replace the column definitions with the following columns:
Press Ctrl+Shift+E to create the table.
Insert and query
Add the following statements to insert four rows into the Employees table.
While you type, T-SQL IntelliSense helps you to complete the statements:
Tip
The mssql extension also has commands to help create INSERT and SELECT statements. These were not used in the previous example.
Press Ctrl+Shift+E to execute the commands. The two result sets display in the Results window.
View and save the result
Select View > Editor Layout > Flip Layout to switch to a vertical or horizontal split layout.
Select the Results and Messages panel headers to collapse and expand the panels.
Tip
You can customize the default behavior of the mssql extension. See Customize extension options.
Select the maximize grid icon on the second result grid to zoom in to those results.
Note
The maximize icon displays when your T-SQL script produces two or more result grids.
Open the grid context menu by right-clicking on the grid.
Select Select All.
Open the grid context menu again and select Save as JSON to save the result to a .json file.
Specify a file name for the JSON file.
Verify that the JSON file saves and opens in Visual Studio Code.
If you need to save and run SQL scripts later, for administration or a larger development project, save the scripts with a .sql extension.
Next steps
If you're new to T-SQL, see Tutorial: Write Transact-SQL statements and the Transact-SQL Reference (Database Engine).
For more information on using or contributing to the mssql extension, see the mssql extension project wiki.
For more information on using Visual Studio Code, see the Visual Studio Code documentation.
-->This tutorial shows how to create and run a .NET console application by using Visual Studio Code and the .NET CLI. Project tasks, such as creating, compiling, and running a project are done by using the .NET CLI. You can follow this tutorial with a different code editor and run commands in a terminal if you prefer.
Prerequisites
- Visual Studio Code with the C# extension installed. For information about how to install extensions on Visual Studio Code, see VS Code Extension Marketplace.
- The .NET 5.0 SDK or later
Create the app
Create a .NET console app project named 'HelloWorld'.
Start Visual Studio Code.
Select File > Open Folder (File > Open.. on macOS) from the main menu.
In the Open Folder dialog, create a HelloWorld folder and click Select Folder (Open on macOS).
The folder name becomes the project name and the namespace name by default. You'll add code later in the tutorial that assumes the project namespace is
HelloWorld.Open the Terminal in Visual Studio Code by selecting View > Terminal from the main menu.
The Terminal opens with the command prompt in the HelloWorld folder.
In the Terminal, enter the following command:
The template creates a simple 'Hello World' application. It calls the Console.WriteLine(String) method to display 'Hello World!' in the console window.
The template code defines a class, Program, with a single method, Main, that takes a String array as an argument:
Main is the application entry point, the method that's called automatically by the runtime when it launches the application. Any command-line arguments supplied when the application is launched are available in the args array.
Run the app
Run the following command in the Terminal:
The program displays 'Hello World!' and ends.
Enhance the app
Download Visual Studio Code From Official Website
Enhance the application to prompt the user for their name and display it along with the date and time.
Open Program.cs by clicking on it.
The first time you open a C# file in Visual Studio Code, OmniSharp loads in the editor.
Select Yes when Visual Studio Code prompts you to add the missing assets to build and debug your app.
Replace the contents of the
Mainmethod in Program.cs, which is the line that callsConsole.WriteLine, with the following code:This code displays a prompt in the console window and waits until the user enters a string followed by the Enter key. It stores this string in a variable named
name. It also retrieves the value of the DateTime.Now property, which contains the current local time, and assigns it to a variable nameddate. And it displays these values in the console window. Finally, it displays a prompt in the console window and calls the Console.ReadKey(Boolean) method to wait for user input.NewLine is a platform-independent and language-independent way to represent a line break. Alternatives are
nin C# andvbCrLfin Visual Basic.The dollar sign (
$) in front of a string lets you put expressions such as variable names in curly braces in the string. The expression value is inserted into the string in place of the expression. This syntax is referred to as interpolated strings.Save your changes.
Important
In Visual Studio Code, you have to explicitly save changes. Unlike Visual Studio, file changes are not automatically saved when you build and run an app.
Run the program again:
Respond to the prompt by entering a name and pressing the Enter key.
Press any key to exit the program.
Additional resources
Microsoft Vs Code
Next steps
Visual Studio Code - Code Editing

Visual Studio Code Code Command

Visual Studio Code Codemaid
In this tutorial, you created a .NET console application. In the next tutorial, you debug the app.