Article version: GitHub.com
Article version: GitHub.com
You can add a README file to your repository to tell other people why your project is useful, what they can do with your project, and how they can use it.
In this article
How to embed images in GitHub Readme Files In this screencast I’ll show you how to add images to your GitHub Readme files. You can use the Markdown or HTML syntax for this, I’ll show you both versions. Make sure to upload images to your own repository and provide the relative path to them.
- ReadMe's React-based syntax highlighter based on CodeMirror and react-codemirror2. Installation npm install -save @readme/syntax-highlighter Usage Read Only Mode.
- Install the MKB-Syntax-Highlighting for Sublime Text 3. (The link to the repository as well as credits can be found the end of this file) Open the Sublime Text 3 application. Press CTRL + SHIFT + P to open the Command Palette. To access it manually, first select the option 'Tools' and then select the option 'Command Palette'.
About READMEs
You can add a README file to a repository to communicate important information about your project. A README, along with a repository license, contribution guidelines, and a code of conduct, communicates expectations for your project and helps you manage contributions.
For more information about providing guidelines for your project, see 'Adding a code of conduct to your project' and 'Setting up your project for healthy contributions.'

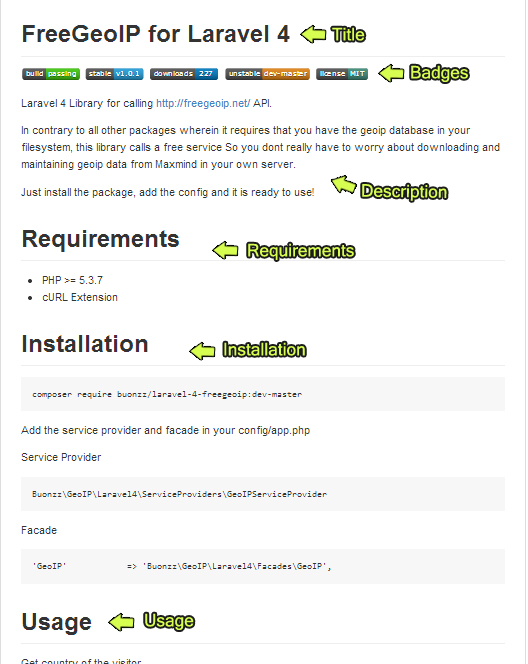
A README is often the first item a visitor will see when visiting your repository. README files typically include information on:
- What the project does
- Why the project is useful
- How users can get started with the project
- Where users can get help with your project
- Who maintains and contributes to the project
If you put your README file in your repository's root, docs, or hidden .github directory, GitHub will recognize and automatically surface your README to repository visitors.
If you add a README file to the root of a public repository with the same name as your username, that README will automatically appear on your profile page. You can edit your profile README with GitHub Flavored Markdown to create a personalized section on your profile. For more information, see 'Managing your profile README.'
Section links in README files and blob pages
Many projects use a table of contents at the start of a README to direct users to different sections of the file. You can link directly to a section in a rendered file by hovering over the section heading to expose the link:
Relative links and image paths in README files
You can define relative links and image paths in your rendered files to help readers navigate to other files in your repository.
A relative link is a link that is relative to the current file. For example, if you have a README file in root of your repository, and you have another file in docs/CONTRIBUTING.md, the relative link to CONTRIBUTING.md in your README might look like this:
GitHub will automatically transform your relative link or image path based on whatever branch you're currently on, so that the link or path always works. You can use all relative link operands, such as ./ and ../.
Relative links are easier for users who clone your repository. Absolute links may not work in clones of your repository - we recommend using relative links to refer to other files within your repository.
Further reading
- 'Adding a file to a repository'
- 18F's 'Making READMEs readable'
Article version: GitHub.com
Article version: GitHub.com
You can build tables to organize information in comments, issues, pull requests, and wikis.


In this article
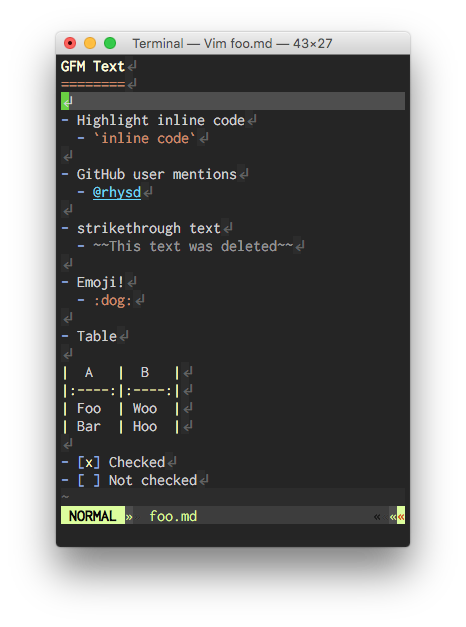
Github Readme Syntax Cheat
Creating a table
You can create tables with pipes | and hyphens -. Hyphens are used to create each column's header, while pipes separate each column. You must include a blank line before your table in order for it to correctly render.
The pipes on either end of the table are optional.
Cells can vary in width and do not need to be perfectly aligned within columns. There must be at least three hyphens in each column of the header row.
Formatting content within your table
You can use formatting such as links, inline code blocks, and text styling within your table:
You can align text to the left, right, or center of a column by including colons : to the left, right, or on both sides of the hyphens within the header row.
To include a pipe | as content within your cell, use a before the pipe:
Github Readme Template
Further reading
Github Readme Syntax Cheat
- 'Basic writing and formatting syntax'