Visual Studio Code PlantUML plugin. Nokia c1 01 unlocker v1 0.exe. PlantUML is here. Features-PlantUML image previewer. Commands
Extension SettingsYou must set the following environment variables for the extension to work:
If you want to use PlantUML's functionality that requires GraphViz, you need to set the
After setting these environment variables you need to restart VSCode for the extension to work. Known Issues
Release Notes0.2.2
0.2.0
0.1.9
0.1.8
0.1.7
0.1.5
0.1.4
0.1.3
0.1.2
0.1.1
0.1.0
0.0.13
0.0.12
0.0.11
0.0.10
0.0.9
0.0.8
0.0.7
0.0.6
0.0.5
0.0.4
0.0.3
0.0.2
0.0.1
|
This is the README for your extension 'language-plantuml' You can author your README using Visual Studio Code. Here are some useful editor keyboard shortcuts: Split the editor (Cmd+ on OSX or Ctrl+ on Windows and Linux).

- PlantUML README Notice 1. Some sensitive config, like java, jar, are potentially utilized by attackers. The lastest release has disabled. The extension comes with a new include processor, you won't encounter include problems again. To make sure you. Preview Diagram, Press.
- Okazuki PlantUML. Visual Studio Code PlantUML plugin. PlantUML is here. Features-PlantUML image previewer. PlantUML Preview: Start PlantUML preview. PlantUML Export.(. is format type): Export png, svg, eps, etc. To same directory. Extension Settings. You must set the following environment variables for the extension to work.
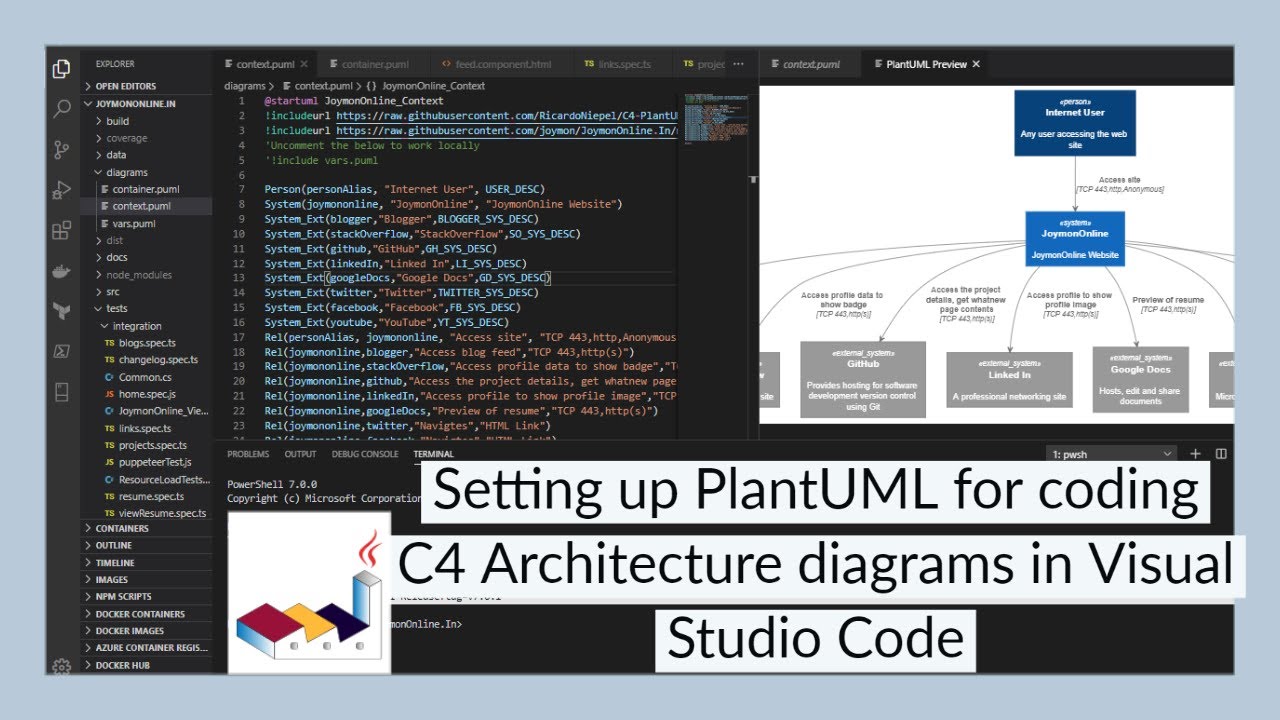
- This is the tutorial to setup Visual Studio Code to author textual C4 architecture diagrams using PlantUML. This tutorial uses Windows machine but it is pret.
- Run it from Sublime Text Editor. Run it from VIM (And use F5 key to update, Vim PlantUML Syntax, or PaperColor Theme) Use it with LaTeX. Use it with mbeddr. Use it with GEdit. Use it with Brackets. Use it with Atom. PlantUML language package for Atom.
Do you hate drawing diagrams for technical documentation? Seems like no sooner you finish a draft, new refinements come along, forcing you to change not only the text but the picture as well. If you're using a traditional drawing tool, that can be tedious.
UML
UML is the acronym for Universal Modeling Language, an effort to standardize an iconography for software design that first appeared 25 years ago. Though perhaps it has not lived up to the larger ambitions of its designers, it still offers a consistent way to visualize various facets of software design.
PlantUML
Drawing UML diagrams is tedious, but what if you could instead describe a UML diagram textually, in a way that you could include it directly in a Markdown-based document, see both diagrams and formatted text in a preview as your are editing it, and in addition can export the Markdown as HTML or PDF? Your text and diagrams are seamlessly integrated in one file. That's where PlantUML comes in..
VS Code
Visual Studio Code (a.k.a. VS Code) has become a popular editor for various computer languages, including Markdown. With a single extension, you can visualize UML diagrams in VS Code's preview panel.
That extension is called plantuml, and you can install it either by searching for it in the extensions panel (click on the extension icon):
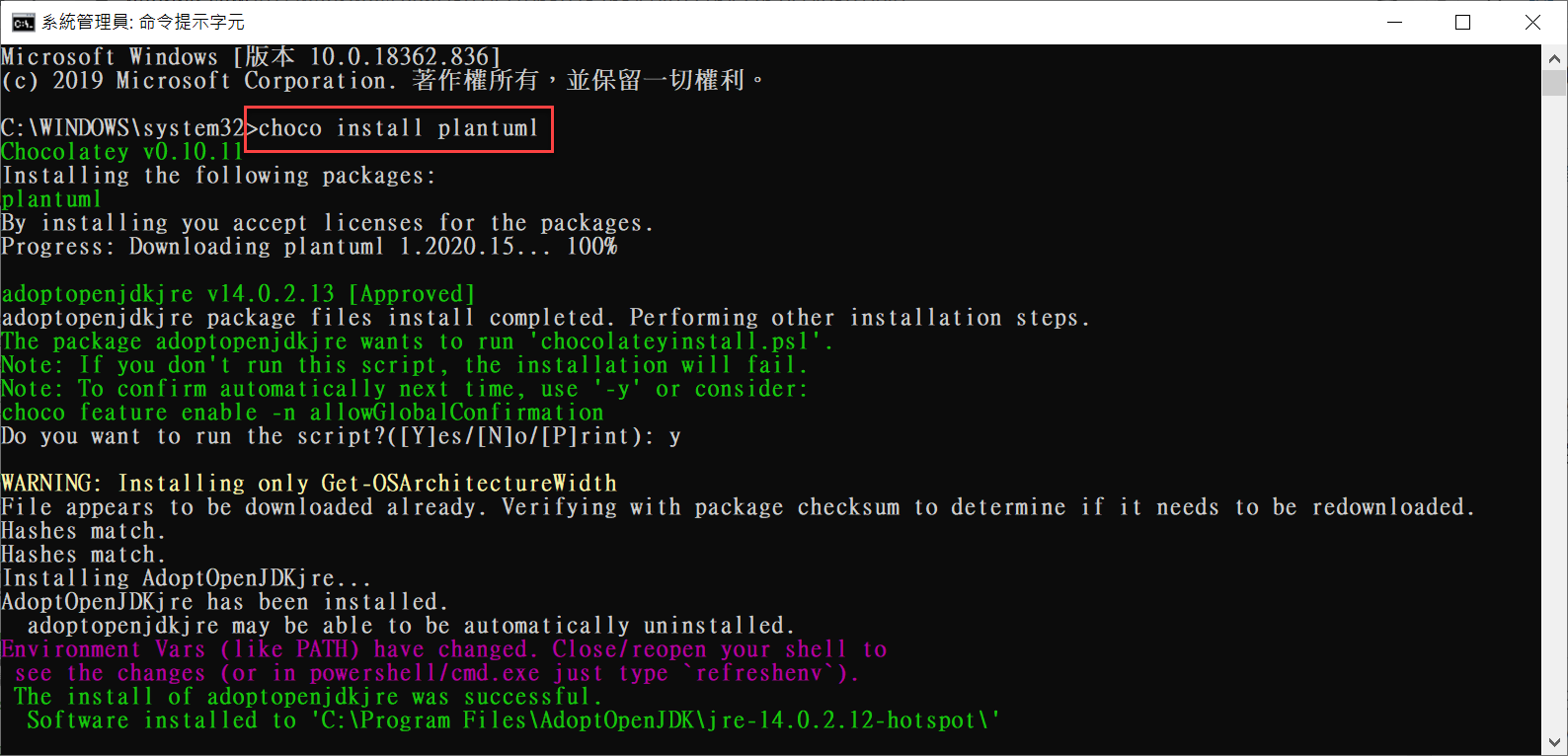
then clicking install, or simply by running the following from a terminal pane (Ctrl+' gets you one):
ext install plantuml
You'll also need to have some version of Java installed, with JAVA_HOME environment variable set or an executable path with the java binary location in it.
Adding PlantUML to your Markdown
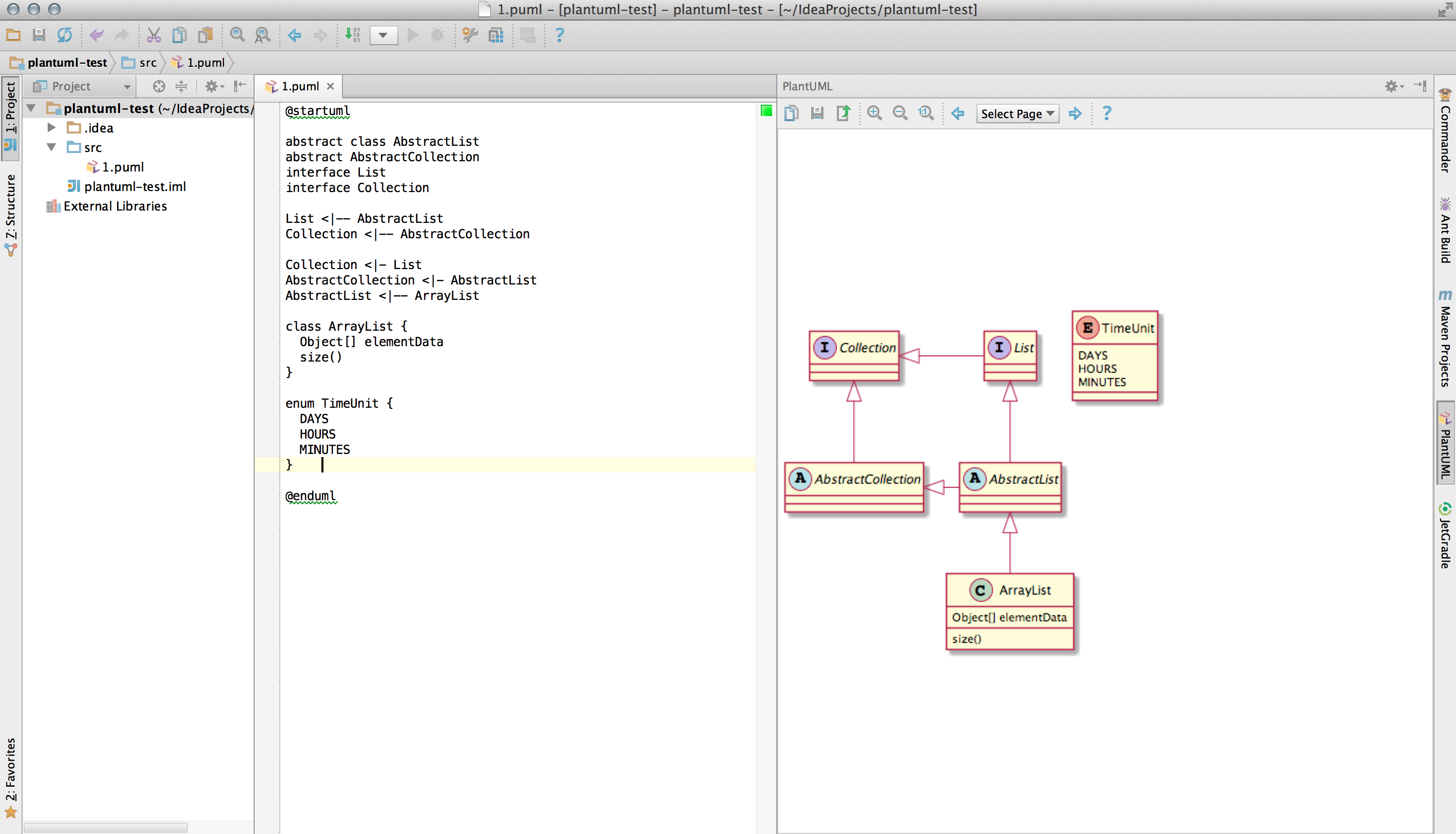
With the extension installed, you can now insert UML diagrams using PlantUML language. An example:
And now when I open the VS Code's Preview pane:
What's more, the diagram in the Preview pane is kept in sync with the UML as described the Markdown document. No need to refresh the Preview pane.
That's great, but what if you want to export a diagram from within the Markdown? For that you'll need a little help from your friends..
Exporting to SVG or PNG
In order to export individual diagrams, I need to install GraphViz, which is 'open source graph visualization software'. It works in conjunction with the plantuml extension installed earlier. Unlike plantuml, it is not a VS Code extension, but an executable.
To export to SVG or PNG:
- place your cursor within the desired PlantUML text,
- open the command palette (Ctrl-Shift-P on my PC); or right click and select Command Palette..
- Choose 'PlantUML: Export Current Diagram'

You can choose PNG, SVG, or other formats.** Here's the PNG and SVG versions of the diagram shown in the Preview pane, above:
You also have the option to export all diagrams within a Markdown document (command palette option 'PlantUML: Export Current File Diagrams'), which will create separate image files for each diagram. For instance, my Markdown doc is named basic.md and when I export all diagrams (there are three) as SVG, three image files are generated:
- basic.svg (the sequence diagram already shown)
- basic-1.svg (a class diagram)
- basic-2.svg (a state diagram)
** Other formats I've tried to export using just this extension are HTML, which failed with a Java error:
java.lang.UnsupportedOperationException: HTML
and PDF, which fails with a similar error. No worries! I have workarounds, as will be shown.
Further functionality
There is another useful VS Code extension called Markdown Preview Enhanced. This adds a second preview pane in addition to VS Code's native Preview pane.

For some reason, two versions show up in my Extension pane when I searched for it; I chose the latest:
Now you will see two preview controls above your Markdown document:
With the pane open, you can now right click on it and export to various formats, such as HTML or PDF.
Export to PDF
Markdown Preview Enhanced is able to work with the Chrome browser to generate PDF documents, through the Puppeteer driver. All you need to do is provide some front matter in your markdown that directs Puppeteer how to layout the PDF:
Plantuml For Visual Studio Code
The front matter will not appear in the either the regular VS Code Preview pane, nor the Markdown Preview Enhanced pane.

Visual Studio Plantuml Plugin
To export simply right click in the Markdown Preview Enhanced pane and select Chome (Puppeteer) -> PDF:
Visual Studio Code Open Plantuml Preview
It takes a few seconds, but the PDF will eventually be generated and your default browser will open (not necessarily Chrome) with the PDF document displayed.
Visual Studio Plantuml Class Diagram
UML is a rich language, and PlantUML supports much of it, in addition to some non-UML diagrams. You don't have to be a UML expert to convey ideas through diagrams, but you will find your diagrams easier to modify through text than though a drawing tool. On top of that, the ability to embed diagrams in your Markdown documentation and export it in different formats is a big plus.
